
column-list というクラスがありますが、このクラスにもちょっとしたルールがあるので説明します。
簡単に言うと、column-list はレイアウトの指定にしか使わないということです。
column-list で使用できるスタイルは width margin の 2 種類だけです。
DOE サイトで説明

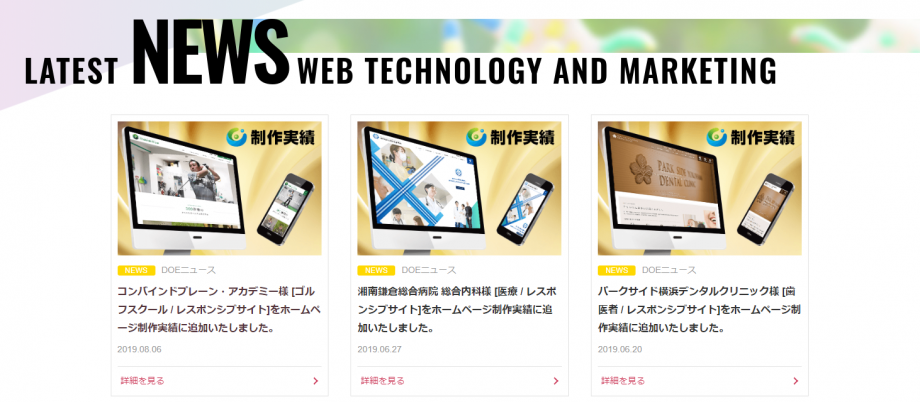
実例をもとに説明しましょうか。
横に何個か並んでいるので column-list クラスを使います。(この場合は column3-list01)
一方で、HTML はこうなっています。
<ul class="column3-list01 list-detail">
<li class="clearfix_sp bef-arrow_sp" data-post-parent>
省略...
</li>
<li class="clearfix_sp bef-arrow_sp" data-post-parent>
省略...
</li>
<li class="clearfix_sp bef-arrow_sp" data-post-parent>
省略...
</li>
</ul>注目してほしいのは ul タグの class なのですが、column3-list01 と list-detail が指定されています。
column3-list
/* 3カラムリスト01
---------------------------------------------- */
.column3-list01 {
@extend .column-list;//Sassの場合
}
.column3-list01 > li {
width: 31.2%;
margin-right: 3.2%;
}
.column3-list01 > li:nth-of-type(3n) {
margin-right: 0;
}
.column3-list01 > li:nth-of-type(n+4) {
margin-top: 30px;
}
/*スマホ*/
@media screen and (max-width: 768px) {
.column3-list01 > li:nth-of-type(n) {
width: 100%;
margin-right: 0;
margin-top: 0;
}
}list-detail
/* =============================================
list-detail
================================================ */
.list-detail {
margin-bottom: 40px;
}
.list-detail li {
border: 1px solid #e3e3e3;
padding: 10px 10px 0;
}
.list-detail li .inner {
padding: 15px 0 13px;
}
.list-detail li .tit a {
color: #333;
transition: color .2s;
text-decoration: none;
}
...なんでこんなことをするの?
- レイアウトだけ変えたパターンに対応できる
- column-list が書いてあるゾーンは長くしたくない
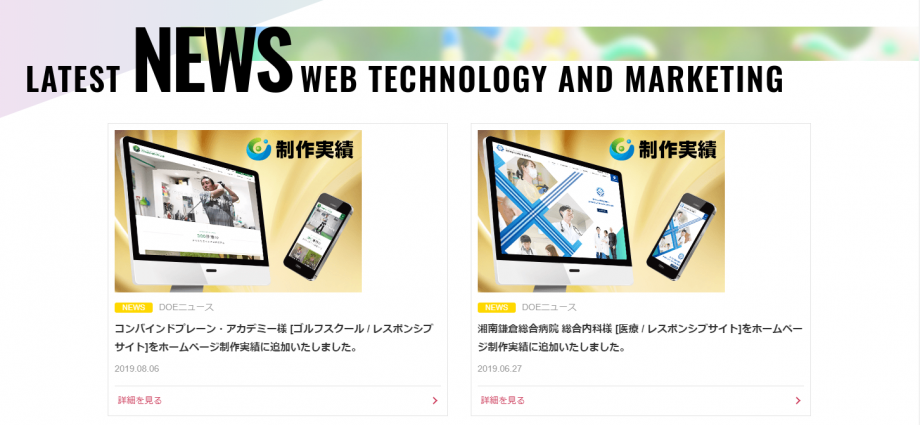
レイアウトだけ変えたパターンに対応できない

こういうパターンで困ります。
レイアウトだけ別のスタイルにしておけば例えば column2-list01 にするだけで変えられます。
column-list が書いてあるゾーンは長くしたくない
column-list が書いてあるゾーンは同じタイプのクラスがいくつか並んでいるため、長くすると移動が大変です。
表現は想いを乗せて
「能力」×「想い」=表現
- 吉田 -

私にとって
緊急性はないけど重要なタスク
- ディレクターマニュアルの整備
- 一日の中で心を休める時間をとる
- 7つの習慣を読む