HTML コーディングによく出てくる、ブロック要素とインライン要素について説明します。
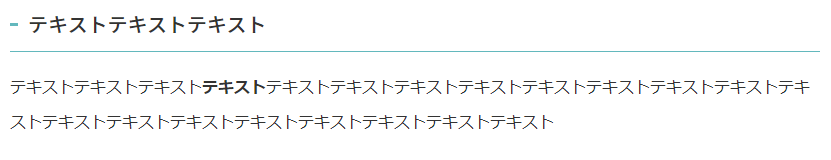
下のような見出し + テキストの要素があるとします。

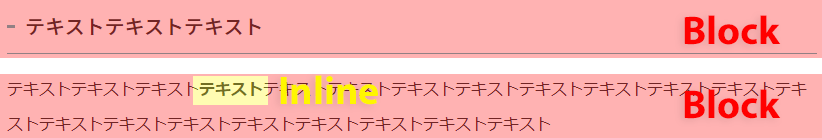
この要素は 2 つのブロック要素と 1 つのインライン要素が含まれています。

ブロック要素とは、ひとつのかたまり、幅が 100% の要素だとまずは認識します。
代表的なタグは p div ul li などです。
インライン要素は、読んで字のごとく文章の途中に挿入される要素で、ブロック要素の中にあって、強調されたり文字サイズを変えたりする要素で、固有の幅を持っていません。
代表的なタグは span strong などです。
原則、インライン要素の中にブロック要素を含めることはできません。
Photoshopを使っている時は
デザインがうまくなりたいと
願いながら仕事をするんだ
- 吉田 -

私にとって
緊急性はないけど重要なタスク
- ディレクターマニュアルの整備
- 一日の中で心を休める時間をとる
- 7つの習慣を読む